Einen Onlineshop mit WordPress und WooCommerce zu erstellen lohnt sich, denn das schnelle und einfache Shoppen im Internet erfreut sich noch immer wachsender Beliebtheit. Ein eigener Onlineshop ist für viele Ladeninhaber zu einem wichtigen Standbein geworden. Wer seine Waren ausschließlich über das Internet verkauft, profitiert umso mehr von einer eigenen Webpräsenz.
Die Vorteile eines eigenen Onlineshops
Der eigene Onlineshop ermöglicht es, den Kunden rund um die Uhr Waren und Dienstleistungen zu präsentieren und zu verkaufen. Jemand der nach einer Lösung für sein Problem sucht oder einen bestimmten Wunsch hat, zieht heute zuerst eine Suchmaschine zurate. Eine gute Website ist Gold wert, denn sie kann in Sekundenschnelle die gesuchte Lösung bieten oder den Wunsch erfüllen.
Zudem bietet sie Unabhängigkeit von den großen Marktplatzanbietern. Die eigene Website kann in allen Aspekten entsprechend der Marke oder des eigenen Images gestaltet werden. Problemlos lassen sich ein Blog, FAQ-Bereich oder andere Informationsquellen hinzufügen. Ist der Kunde erst einmal auf der Website gelandet, kann er sich von der Qualität der angebotenen Produkte überzeugen, ohne dass die Konkurrenz in unmittelbarer Nähe ist. Wer erfolgreich sein möchte, muss jedoch einige Dinge beherzigen.
Worauf man vorab achten sollte
Ein entscheidender Faktor für Erfolg ist die Geschwindigkeit der Website. Eine langsame Seite rankt zum einen schlechter auf Google & Co, zum anderen kann es dazu führen, dass potenzielle Kunden nicht lange verweilen. Die Geschwindigkeit und Funktionalität der Seite wird von vielen Kriterien beeinflusst, ein ganz wichtiges ist, welche Leistungen der Hoster bietet.
Hat die Seite von Haus aus längere Ladezeiten oder eine niedrigere Uptime – also die Zeit, in der sie verfügbar ist – können Plugins, Bildoptimierung etc. auch nur begrenzt für bessere Erfolge sorgen. Während an letzteren noch relativ leicht etwas verändert werden kann, will die Wahl des Hosters gut überlegt sein. Ausreichend SSD-Speicherplatz, eine hohe Verfügbarkeit sowie weitreichende Sicherheitsvorkehrungen sollten in jedem Fall im gebuchten Shop Hosting Paket enthalten sein.
Die WordPress-Seite einrichten
Ist der erste Schritt getan und das Shop Hosting gebucht, kann es mit dem Einrichten von WordPress losgehen. Mit dem WordPress Toolkit ist es auch für Anfänger problemlos zu schaffen. Mit wenigen Klicks kann die Seite installiert und konfiguriert werden, auch die Verwaltung wird mit dem Toolkit erleichtert.
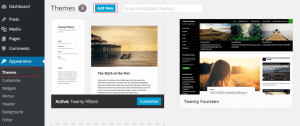
Sobald die Seite erfolgreich aufgesetzt ist, sollten die ersten Plugins installiert und die notwendigen Rechtstexte eingefügt werden. Solange die Seite eingerichtet wird, ist die Verwendung des Konstruktions- oder Wartungsmodus ratsam, welcher durch speziell dafür vorgesehene Plugins eingestellt werden kann oder bereits im Theme enthalten ist. Die Wahl des Themes ist ein weiterer Punkt, über den man sich spätestens jetzt Gedanken machen sollte. Es sollte in jedem Fall für die Shop-Funktion geeignet sein, damit das WooCommerce-Plugin später einwandfrei funktioniert. WordPress stellt eine Auswahl geeigneter Themes zur Verfügung, aber auch solche von externen Anbietern haben sich in der Geschäftswelt zu Recht etabliert.

WordPress Theme Upload
Der Cookie-Banner darf ebenfalls nicht fehlen. Hier sollte man sich unbedingt mit den rechtlichen Anforderungen vertraut machen, denn nicht jeder angebotene Cookie-Banner ist für Seiten wie Onlineshops geeignet.
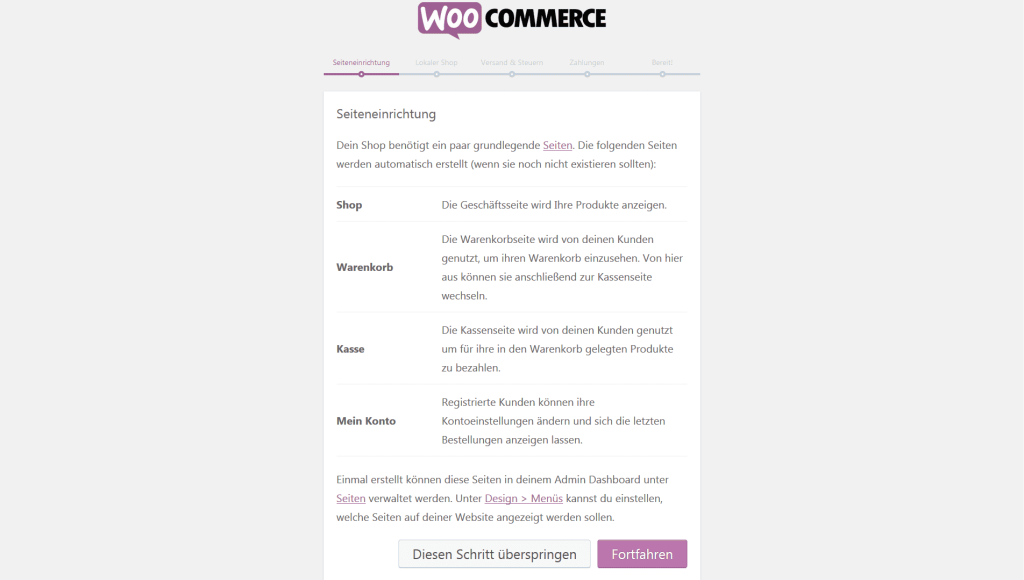
Nachdem die grundlegende Struktur geschaffen ist, kann mit der Einrichtung des Shops begonnen werden. Hierfür ist es nötig, das WooCommerce-Plugin zu installieren. Dies ist mit wenigen Klicks geschehen. Einfach im Menü unter “Plugins” und “installieren” die entsprechende Seite aufrufen und WooCommerce in die Suchfunktion eingeben. Es sollte nun in den Ergebnissen ganz oben angezeigt werden, und muss nun nur noch installiert und aktiviert werden. Um den ganzen rechtlichen Anforderungen des deutschen Marktes gerecht zu werden, muss WooCommerce zusätzlich noch durch das Plugin WooCommerce-Germanized oder German Market ergänzt werden.
Die ersten Schritte zum Onlineshop mit Woocommerce
Nun kann es richtig losgehen. Zunächst muss das WooCommerce-Plugin eingerichtet werden, wobei als Erstes die Grundeinstellungen wie Standort, Währung, Mehrwertsteuer, Versandkosten und Zahlungsmöglichkeiten vorgenommen werden. Sie können später jederzeit unter dem Menü-Punkt “Einstellungen” geändert und angepasst werden. Hier können neben den allgemeinen Einstellungen wie der Geschäftsadresse und der Währung auch weitere Angaben konfiguriert werden.
Unter dem Reiter “Produkte” kann die Shop-Seite festgelegt werden und Angaben zu Abmessungen, Produktbewertungen, Darstellung der Übersichtsseite, Lagerbestand sowie zu herunterladbaren Produkten gemacht werden.
Als Nächstes folgt der Reiter “Versand”, wo die Versandzonen, Versandoptionen und Versandklassen konfiguriert werden können.
Zur Verfügung stehende Zahloptionen können unter dem darauffolgenden Reiter angegeben werden. Des Weiteren werden Informationen zu Konten & Datenschutz, E-Mails und Integration abgefragt. Zusätzliche Angaben finden unter dem Reiter “Erweitert” Platz.
Neben der Konfiguration des WooCommerce-Plugins sollten zudem weitere Angaben im Menü-Punkt “Einstellungen” festgelegt werden. Dieser Punkt gehört zu den WordPress-Einstellungen und befindet sich im Sidebar. Dort werden beispielsweise der Titel der Website, Datumsformat, Zugriffsberechtigungen aber auch die Struktur der Permalinks festgelegt. Ist unter Einstellungen alles konfiguriert, können die ersten Produkte in den Shop einziehen.
Wie man Produkte zum Shop hinzugefügt
Produkte und Kategorien können unter dem Menü-Punkt “Produkte” erstellt und bearbeitet werden. Dabei können die Kategorien sowohl zuerst als auch direkt beim Erstellen des Produktes hinzugefügt werden.
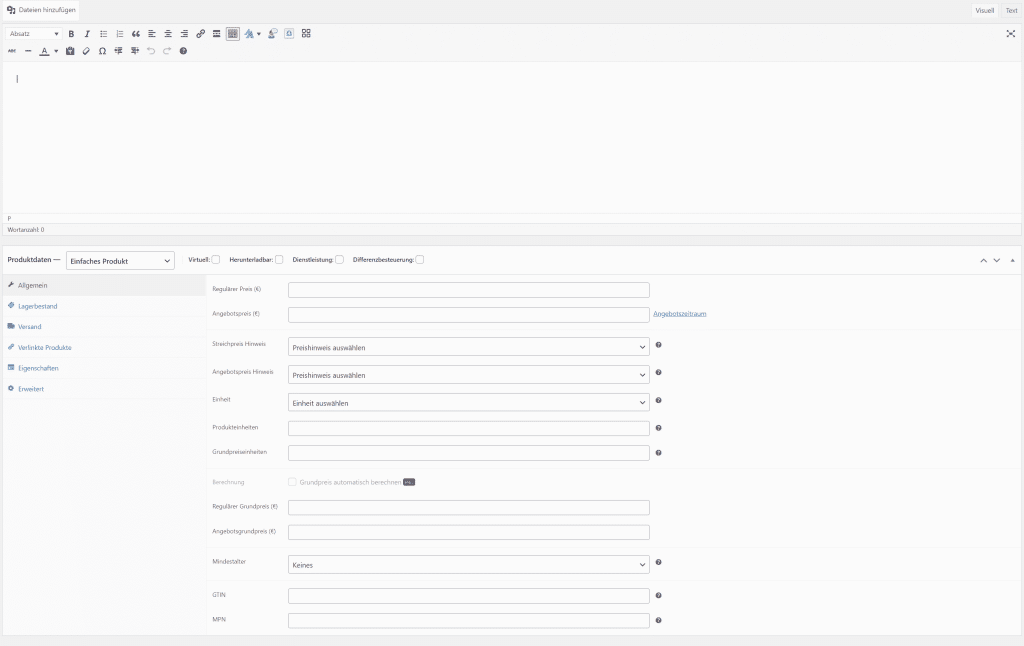
Um ein Produkt zu erstellen, sucht man zuerst im Sidebar den Menü-Punkt “Produkte” und klickt dann auf “Erstellen”. Nun öffnet sich eine Eingabemaske, in die man zunächst den Produktnamen einfügt. Sobald die Eingabe gespeichert wird, wird automatisch eine URL erstellt.
In das darunter folgende Textfeld können nun alle wichtigen Informationen zum Produkt eingetragen werden. Hier hat man zahlreiche Formatierungs-Möglichkeiten und kann Dateien oder Formulare hinzufügen. Als Nächstes können die Produktdaten hinterlegt werden, allen voran ist dies der Preis sowie die Lieferzeit. Auch Angebotspreise können hier festgelegt werden. In diesem Abschnitt können zudem weitere Angaben zum Lagerbestand, zum Versand und zu den Produkteigenschaften gemacht werden. Soll es von dem Produkt verschiedene Varianten geben, beispielsweise unterschiedliche Farben oder Größen, muss zunächst oben im Abschnitt “Produktdaten” variables Produkt festgelegt werden.
Die Eigenschaften können im Sidebar-Menü unter “Produkte” – “Eigenschaften” erstellt werden. Eine Eigenschaft könnte beispielsweise “Farbe” sein. Nach dem Erstellen erscheint sie im Aufzählungsfeld rechts, wo nun die Möglichkeit besteht, unter “Begriffe konfigurieren” ihr verschiedene Werte wie blau, rot, grün und gelb zuzuordnen. Danach kann man in der Produktmaske auf diese Eigenschaft zurückgreifen und wählen, welche Werte für dieses Produkt angezeigt werden sollen, beispielsweise blau und rot. Für jede Variante können eigene Angaben zu Preis, Lagerbestand usw. gemacht werden.
Im nächsten Abschnitt “Produkt Kurzbeschreibung” können die wichtigsten Angaben zum Produkt eingegeben werden und erscheinen in der Ansicht später oben neben dem Produktfoto, während der ausführliche, am Anfang eingegebene Text weiter unten steht.
Wichtige Informationen, die im Warenkorb angezeigt werden sollen, können am Ende eingefügt werden.In der rechten Seitenleiste sieht man zunächst den Status des Produktes – ob es ein Entwurf oder ein veröffentlichtes Produkt ist – und kann dort die Einstellungen speichern sowie das Produkt schließlich veröffentlichen. Des Weiteren kann hier die Kategorie festgelegt werden sowie Schlagwörter unter denen das Produkt später gefunden werden kann. Neben weiteren Darstellungsmöglichkeiten können hier auch die Produktbilder hinzugefügt werden.
Bilder hochladen und einfügen
Durch einen Klick auf Produktbild festlegen öffnet sich eine weitere Maske, und zwar die Mediathek, in der alle vorhandenen Bilder angezeigt werden. Diese sollte noch leer sein oder Fotos aus Demo-Versionen enthalten, die am besten gelöscht werden sollten. Oben links befindet sich der Reiter “Dateien hochladen”, hier können nun Bilder hinzugefügt werden.
Wer nicht jedes Bild einzeln komprimieren und in das richtige Format bringen möchte, ist mit einem Bildoptimierungs-Plugin gut beraten. Die Bilder in der richtigen Größe und dem passenden Format bereitzustellen, hat große Auswirkung auf die Geschwindigkeit und die Darstellung der Seite. Es ist daher ratsam, gleich von Anfang an darauf zu achten, dass hier die bestmöglichen Einstellungen getroffen werden.
Nachdem ein Bild hochgeladen ist, können Informationen wie Alt-Text, Bildbeschriftung und Copyright hinzugefügt werden, bevor es schließlich als Produktbild festgelegt wird. Genauso wird mit den Bildern, die in der Produktgalerie zu sehen sein sollen, verfahren. Sind schließlich alle Angaben zum Produkt gemacht und alle Bilder hinzugefügt, kann man zunächst die Vorschau-Funktion nutzen, die sich in der rechten Seitenleiste oben befindet, und sich das Produkt so anzeigen lassen, wie es später im Shop aussieht. Ist man zufrieden mit dem Ergebnis, kann nun das erste Produkt veröffentlicht werden.
Das Aussehen des Shops bestimmen
Die Produkte sind zwar das Herzstück des Onlineshops, doch ist auch das Aussehen von großer Wichtigkeit. Dieses lässt sich über die Theme-Einstellungen konfigurieren. Hier kann beispielsweise festgelegt werden, welche Bereiche welche Farbe haben oder welche Fonts genutzt werden. Je nach Theme können zahlreiche weitere Parameter geändert werden, um den Shop so individuell wie möglich zu gestalten. In den Theme-Optionen können auch Logo und Favicon – das kleine Bild welches beispielsweise im Browser in den einzelnen Tabs erscheint – hinzugefügt werden.
Der Customizer bietet weitere Gestaltungsmöglichkeiten. Das Menü, welches auf der Website angezeigt werden soll, kann hier konfiguriert werden oder sogenannte Widgets bestimmten Bereichen der Seite zugeordnet werden. Widgets ermöglichen bestimmte Zusatzfunktionen oder Darstellungen, beispielsweise Produktbewertungen, Kalender, Auflistung der Kategorien oder eine Schlagwörter-Wolke. Ist alles zur Zufriedenheit eingestellt und konfiguriert, kann der Wartungsmodus ausgeschaltet werden und der eigene Webshop online gehen.
Fazit
Ein eigener Onlineshop bietet fast grenzenlose viele Gestaltungsmöglichkeiten, um die eigenen Produkte stilvoll zu präsentieren. Mithilfe einer WordPress-Seite und dem WooCommerce-Plugin ist die Erstellung der eigenen Webpräsenz auch ohne viele Vorkenntnisse möglich.